今回は、Blender上でアニメーションを登録した3Dモデルをエクスポートして、Unityにインポートした後、Animator Controller機能を使ってアニメーションさせる方法を解説する。何度かの失敗を解決しながら最終的にアニメーションされることができた。
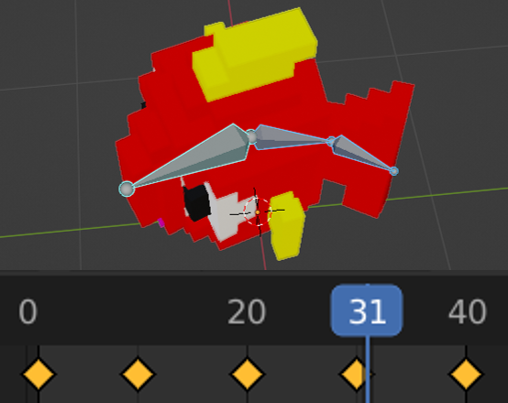
前回までで、Blender上で金魚オブジェクトにアニメーションさせることができた。
今回は、Blenderで作成した金魚アニメーションをUnity上で動かす。
タイムライン上にアニメーションを登録する方法は前回記事(以下)参照。
準備
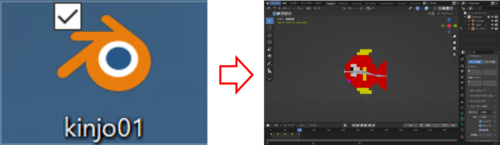
デスクトップの“kinjo01”blenderファイルを開く。
前回スキニングを完了した状態が表示された。

BlenderからUnity用のファイルをエクスポート
Unity用にエクスポートするときのファイル拡張子は .fbx。
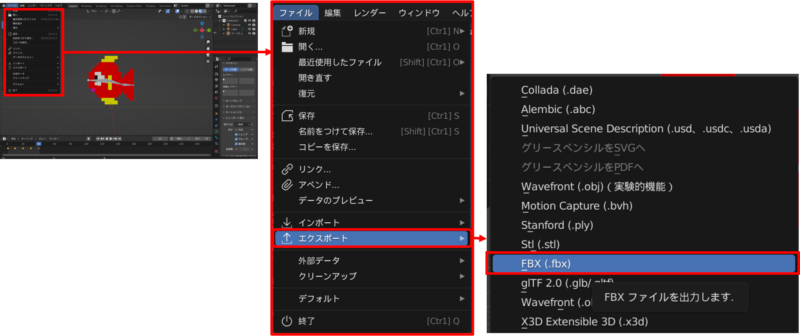
画面上部メニューから「ファイル」→「エクスポート」を選択してクリック。
表示された拡張子メニューから「FBX(.fbx)」を選択してクリック。

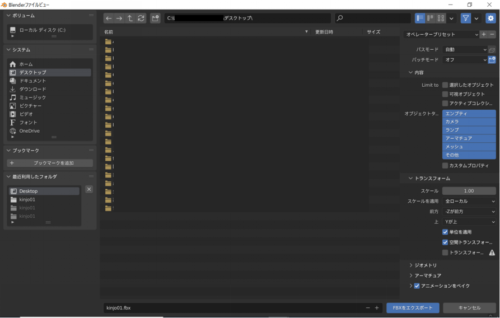
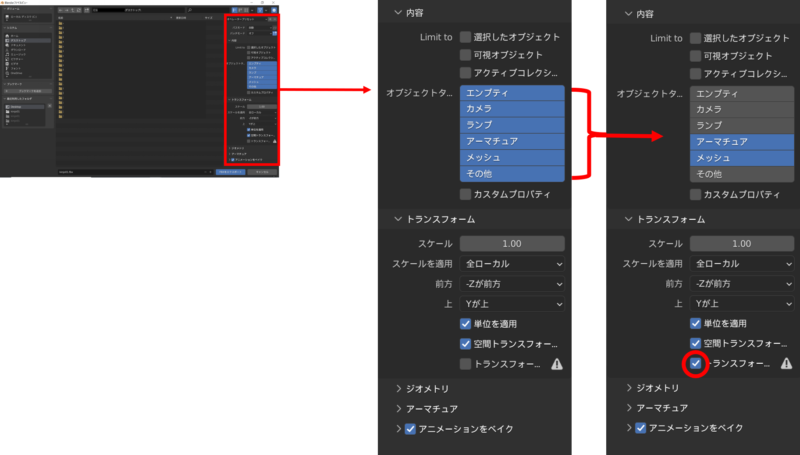
Blenderファイルビューウィンドウが表示される。

やること2つ
①ウィンドウの右メニューの“オブジェクトタ・・・”項目を“アーマチュア”と“メッシュ”のみに変更。
②“トランスフォーム”項目の“□トランスフォー・・・”項目にチェックを入れる(□→☑)。
他の項目はそのまま。

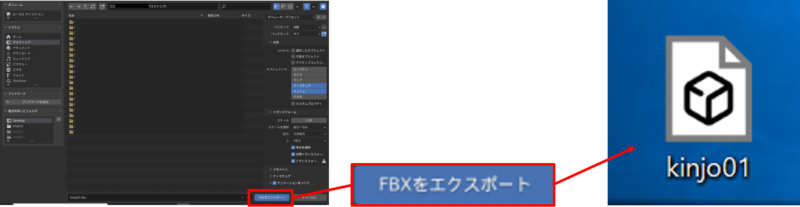
自動的に、保存場所はデスクトップ、ファイル名は“kinjo01.fbx”となっているので、そのまま右下の[FBXをエクスポート]ボタンをクリックする。
デスクトップに“kinjo01”ファイル(.fbx)が追加された。
次はこれをUnityにインポートする。

Unityに3Dモデルをインポートする
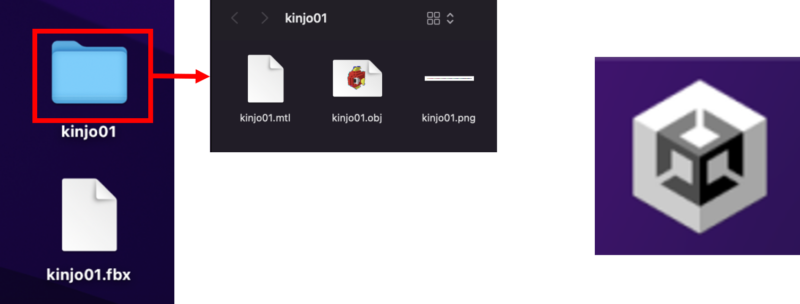
この記事の時点では、UnityはまだMacにしか導入していなかったため、“kinjo01.fbx”ファイルをMacにインポートしてデスクトップに設置する。
補足:以前に作成したOBJフォルダ(MagicaVoxelからUnityあるいはBlender用にエクスポートした時に作成した、.mtl, .obj, .pngの3つのファイルが入ったフォルダ)がすでにMacにインポートされ、デスクトップに設置されていた。これが後で役に立った。
Unity起動
Unity HubアイコンをダブルクリックしてUnityを起動。

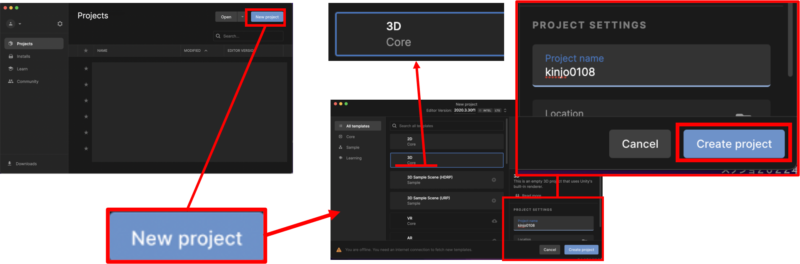
新規プロジェクト作成
“Projects”ウィンドウで[New project]ボタンをクリック。
“New project”ウィンドウで、“3D”を選択、右下のProject nameを入力し、[Create project]ボタンをクリック。

新しいProjectの編集画面が表示される。
Unity新規プロジェクト内にモデルをインポート
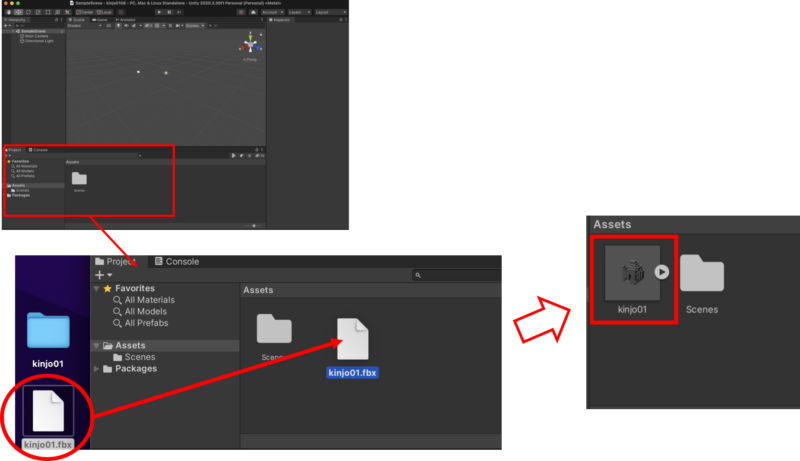
デスクトップに設置した“kinjo01.fbx”ファイルを、Unity画面のProjectsウィンドウAssetsフォルダ内にドラッグ&ドロップする。

Sceneビューにモデルを表示させる
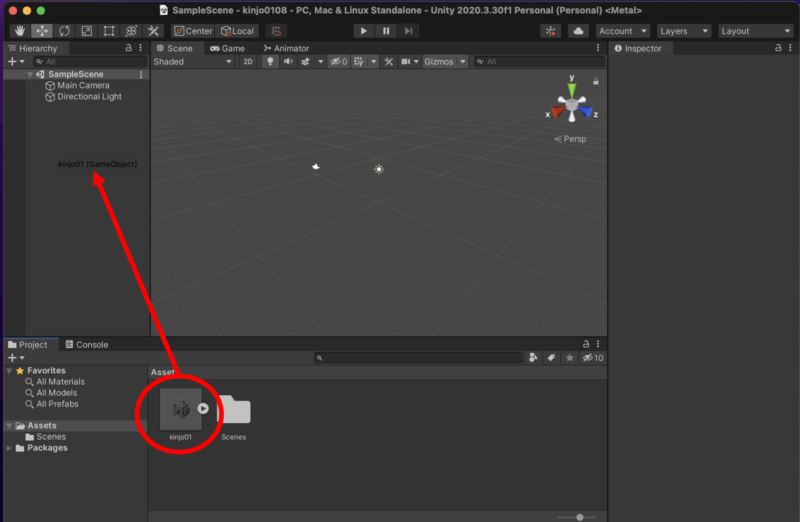
Assetsフォルダ内にインポートされた“kinjo01”ファイルを(そのまま丸ごと)、画面左のHierarchyウィンドウ内にドラッグ&ドロップする。

Sceneビューに色の無い金魚オブジェクトが表示された。
どうやら .fbxファイルには色の情報が無いらしい。
ここからオブジェクトに色を付けるまで大変で、色々検索した。最終的に以下の解決方法が今回は正解と判断した。
インポートしたモデルに着色する
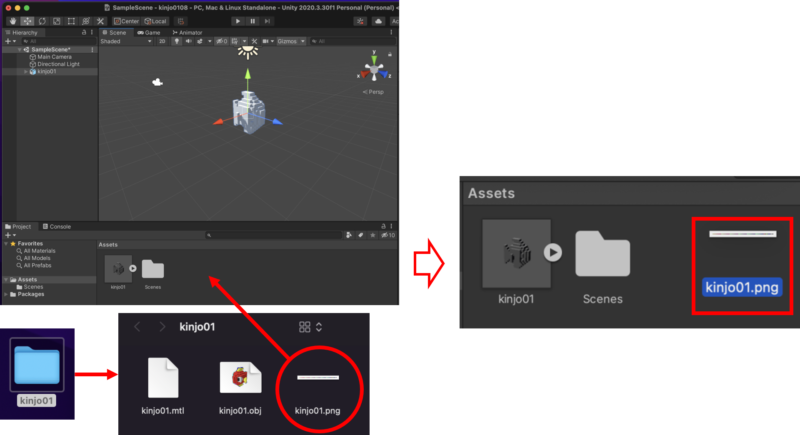
前述したOBJフォルダ(MagicaVoxelからエクスポートしたファイル群)内にある .pngファイルを、Assetsフォルダ内にドラッグ&ドロップする。

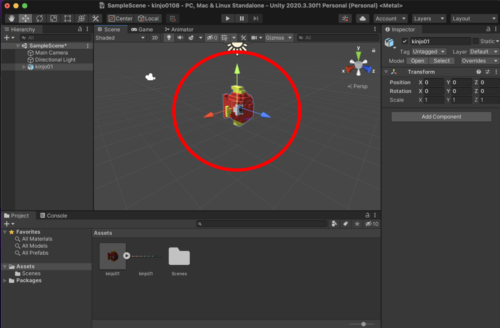
そのまま待っていると、自動的に金魚に色が付いた。
簡単な解決方法だった。今後もこれで解決すればよいが。

続いてインポートした金魚を動かす。
アニメーション設定1 Animator Controller
新規Animator Controller作成
はじめにオブジェクトに“Animator Controller”というものを設定する。
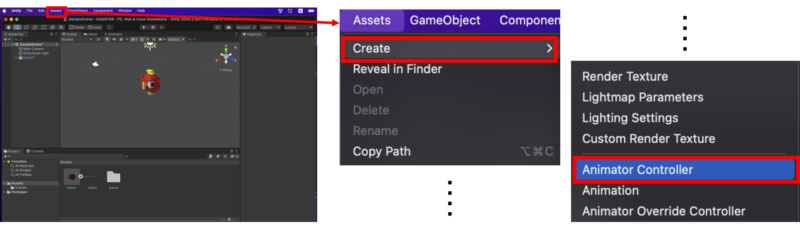
画面上部メニューの「Assets」をクリック。表示メニューから「Create」クリック。
さらに表示されるメニューの中から「Animator Controller」をクリック。

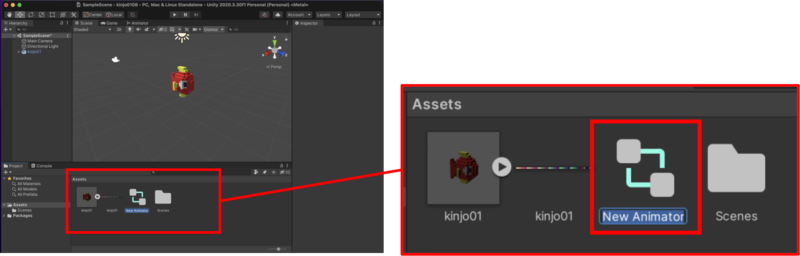
Assetsフォルダ内に“New Animator”という名前のファイルが追加された。このファイルがAnimator Controller。

オブジェクトにAnimator Controllerを設定
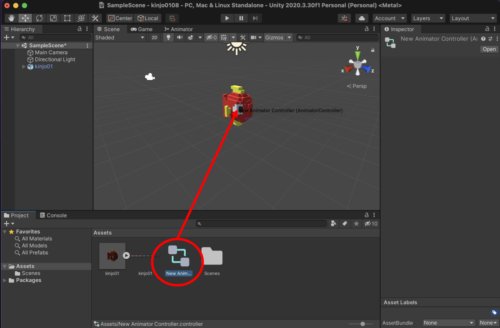
Assetsフォルダ内のAnimator Controllerファイルをクリックして選択した後、Sceneビューにある金魚オブジェクトにドラッグ&ドロップする。
(Hierarhcyウィンドウのリストにあるオブジェクトにドラッグ&ドロップでは、今回はうまくいかなかった。)

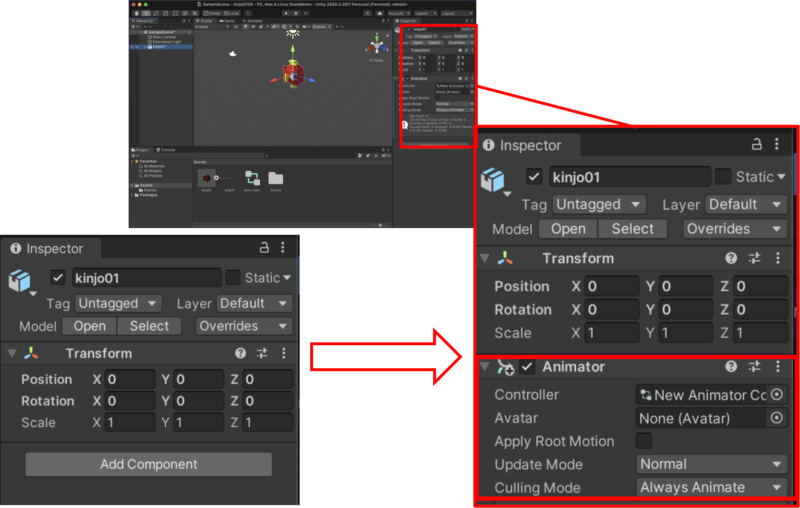
画面右にあるInspectorウィンドウで見てみると、Animator Controllerをドラッグ&ドロップすると、kinjo01オブジェクトに”☑ Animator”という項目が追加されている。

Animator Controllerウィンドウ内の設定
次は、Animator Controllerのウィンドウを開いて、アニメーションの設定を行う。
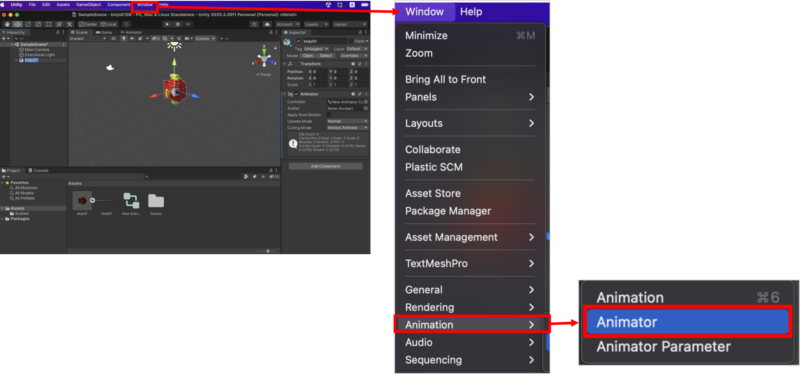
画面上部メニューの「Window」→「Animation」→「Animator」を選択してクリック。

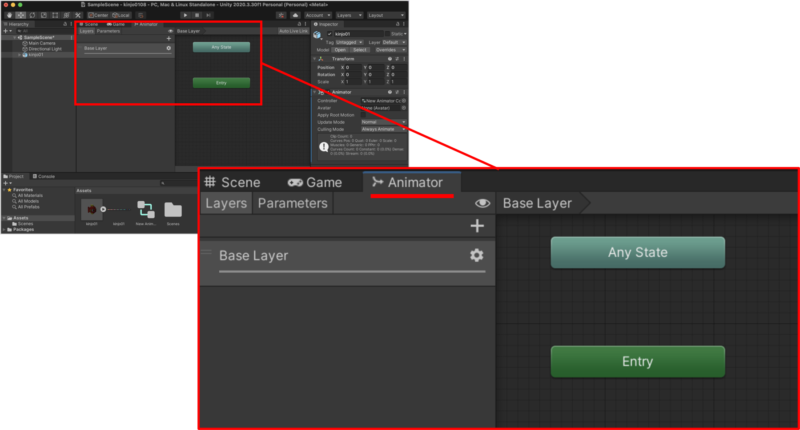
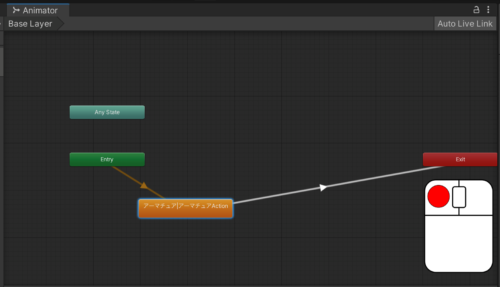
Animator Controller(Animatorビュー)が表示された(あとで気付いたが、Scene, Gameタブの横にあるAnimatorタブをクリックするだけでもAnimatorビューは開ける)。
このAnimatorビュー内にアニメーションファイルを設置して挙動を設定することで、オブジェクトにアニメーションさせることができる。

アニメーションファイルをAnimator Controllerに登録
まずAnimatorビューに設置するアニメーションファイルはどこにあるのか。
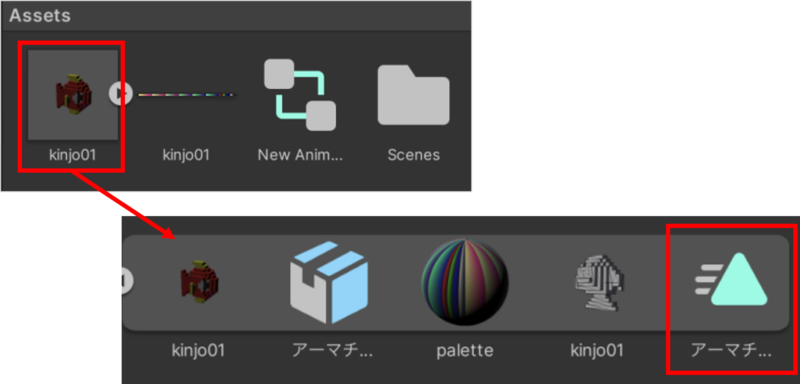
Assetsフォルダ内の“kinjo01”ファイルを開くと、いくつかのファイルが表示される。
三角形が横に移動するアイコンがBlenderで作成したアニメーションのファイルである。

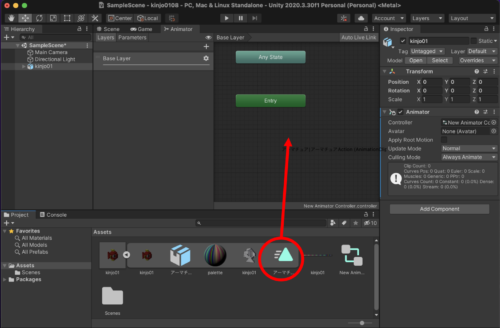
アニメーションのファイルをAnimatorビュー内にドラッグ&ドロップする。

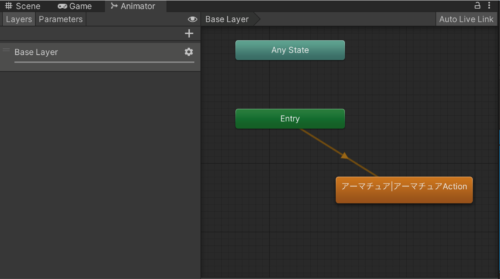
Animatorビュー内に、[アーマチュア|アーマチュアAction]というブロックが表示され、[Entry]と書かれたブロックと矢印で自動的に接続される。
(「アーマチュアAction」というのは、Blenderでアニメーションを作成した時の、アニメーションの名前である。自動で命名されていた。)

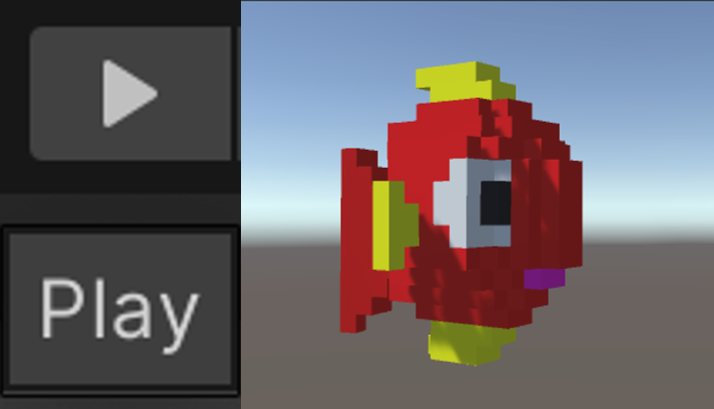
アニメーションの再生(1回きり)
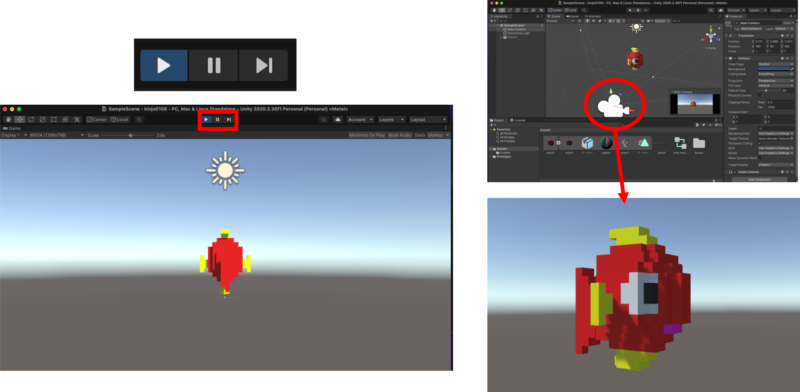
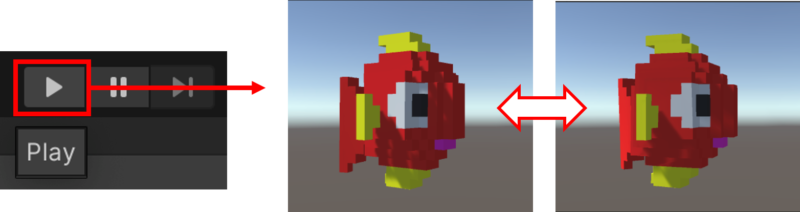
画面上部中央の[▶]Playボタンをクリックすると、Gameビューとなり、金魚が左右に1回ずつ体をひねって・・・・止まった。1回だけ?
[▶]をもう一回クリックして停止させ(こうしないとちゃんと止まらない)、カメラの位置を変えて、金魚が良く見えるようにしてから、もう一度[▶]クリック。しかし、やはり左右1回ずつ動いて・・・止まった。なぜ?

繰り返しのアニメーション
1回きりのアニメーションを繰り返して実行するためには、Animatorビューにある[Exit]ブロックと矢印で連結させる。
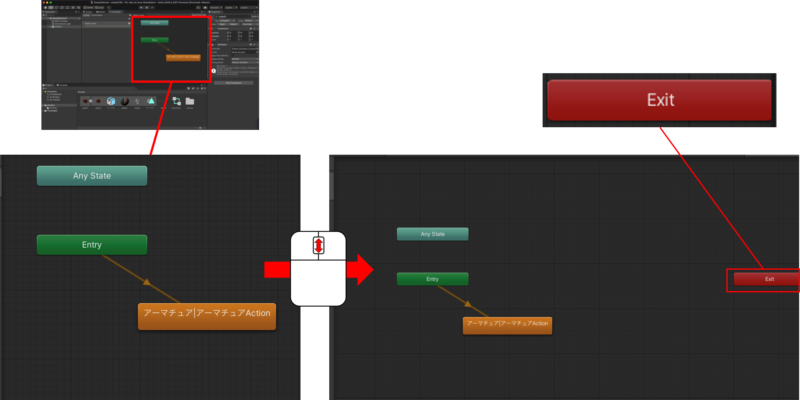
・・・しかし・・・Animatorビュー内に[Exit]がない・・・!?
[Exit]ブロックを表示させる
ビュー内にマウスポインターを置いた状態で、マウスホイールを上下させると、ビュー内部の視点が拡大縮小された。視点を引いていったところ、離れた位置に[Exit]ブロックが存在していた。

ブロックをつなぐ矢印の作成
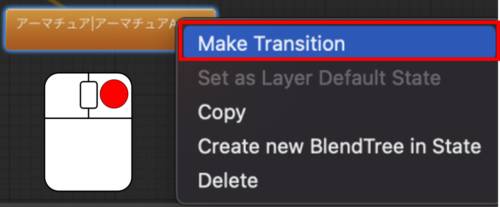
矢印の始点としたいブロック(今回は[アーマチュア|アーマチュアAction])をクリックして選択。右クリックでメニューを表示。メニュー中から「Make Transition」をクリック。

ブロックから矢印が伸びるので、先端を目的のブロック(今回は[Exit])まで持っていき、左クリックで設置する。

アニメーションの再生
再度[▶]Playをクリック。
今度は金魚が繰り返し左右に体をひねるアニメーションが表示された。
アニメーション完成。

保存
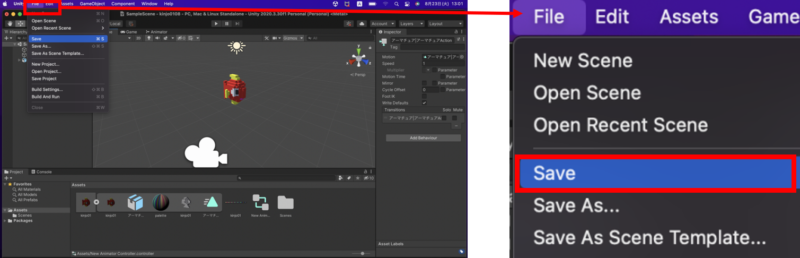
画面上部メニューから「File」→「Save」クリックして保存した。

やっと、MagicaVoxelで作成した3Dオブジェクト(金魚)を、Blenderで編集(アーマチュア設置、アニメーション設定)し、Unityで動かすことができた。
色々と失敗もして大変だったが一応目標は達成。さて、これをどうしよう。
参考書籍:楽しく学ぶUnity3D超入門講座 森巧尚著



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3cb7defd.4694f018.3cb7defe.9e4b3454/?me_id=1213310&item_id=19871587&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9837%2F9784839969837.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3cb7defd.4694f018.3cb7defe.9e4b3454/?me_id=1213310&item_id=19193688&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8156%2F9784774198156.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3cb7defd.4694f018.3cb7defe.9e4b3454/?me_id=1213310&item_id=19871587&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9837%2F9784839969837.jpg%3F_ex%3D300x300&s=300x300&t=picttext)