Part1ではMagicaVoxelで作成した3Dモデル(金魚)を2つのパートに分割してエクスポート。その後Unityにインポートして正面から表示させるところまで進行した(詳細は下記参照)。
今回Part2は、Unityのスクリプトを使用して3Dモデル(金魚)でアニメーションもどきやってみる。
この記事の参考書籍
カメラ位置の設定
オブジェクトに動きのスクリプトを設定する前に、Gameビューにした時の金魚全体の動きが分かるよう、カメラの位置を金魚の全体像がみえる位置に設置する。
Hierarchyビューにある“Main Camera”を選択すると、Sceneビューの右下にGameビューのPreview(試写)が表示される。

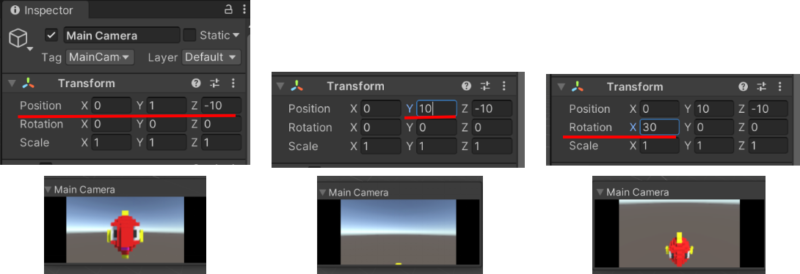
Inspectorビューで、(Main Cameraの)Position、Rotationの値を変更して、Main Cameraのプレビューでの金魚の見え方を調節(上下左右に移動・回転)。

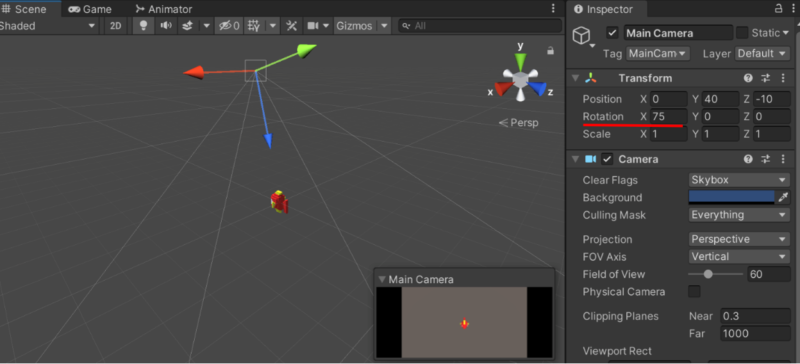
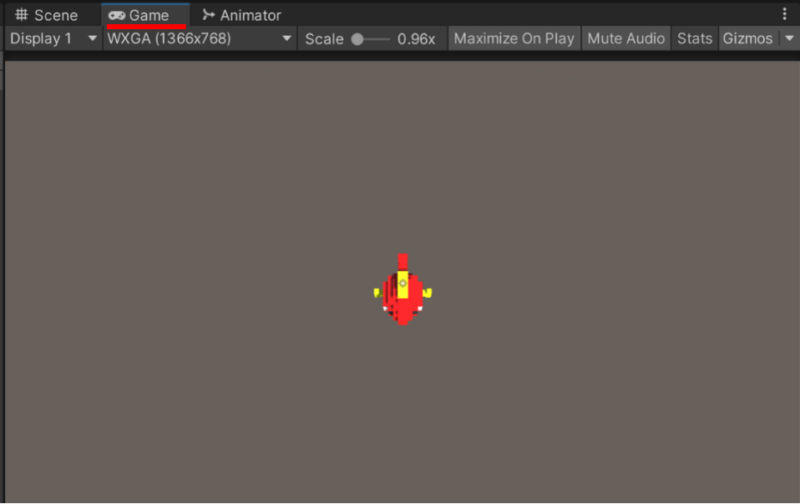
斜め上から金魚を見下ろすカメラ位置に決定。

Gameビューで図のように表示された。とりあえず見え方はこれで良しとする。

オブジェクトを動かすスクリプト(命令コード)の記述
ここから、オブジェクトにスクリプト(命令コード)をアタッチ(設定する)して、金魚を動かす。
スクリプトの作成
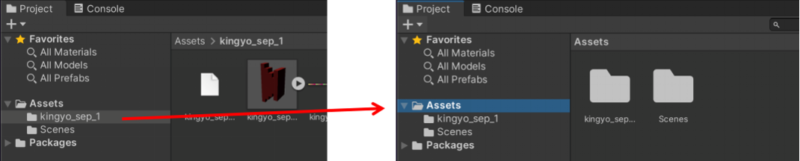
画面下のProjectビューを、オブジェクトのフォルダからAssetsフォルダに変更する。

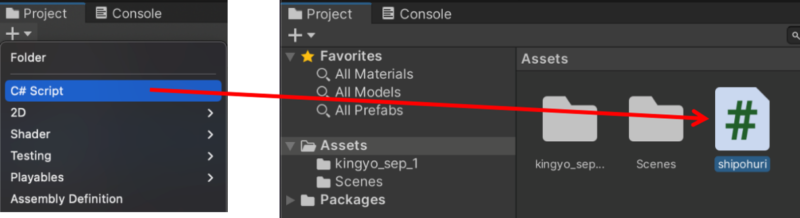
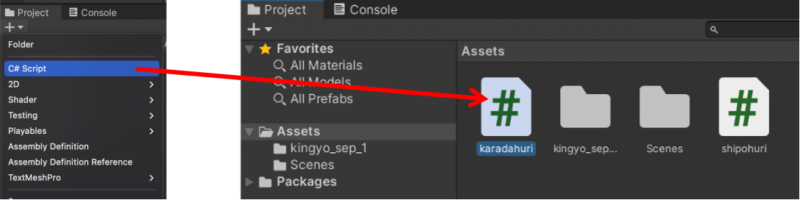
Projectビューの“+”タグをクリック。
メニューから“C#Script”を選択すると、Assetsフォルダ内にスクリプトファイル(#アイコン)が出現するので、ファイル名を入力。

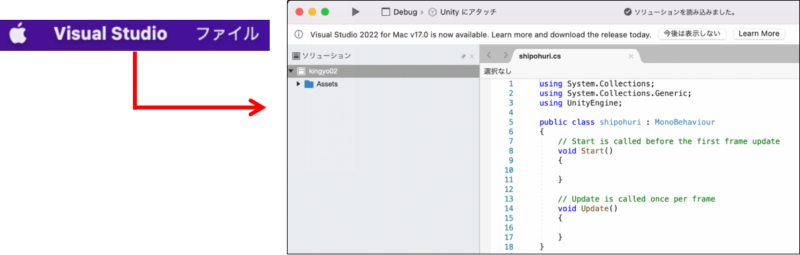
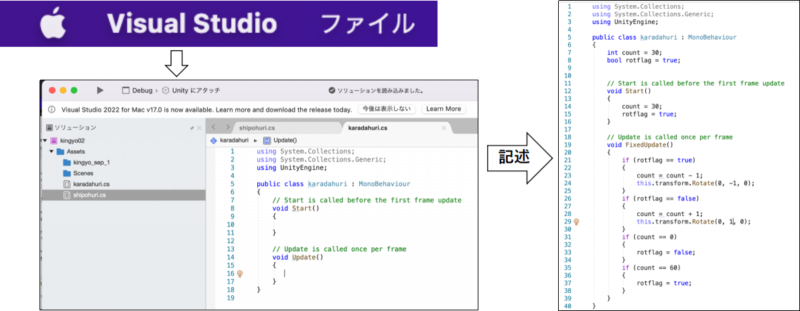
スクリプトファイル(#アイコン)をダブルクリックすると、VisualStudioが起動する。
そのまま待機していると、スクリプトのコード記述の画面となる。

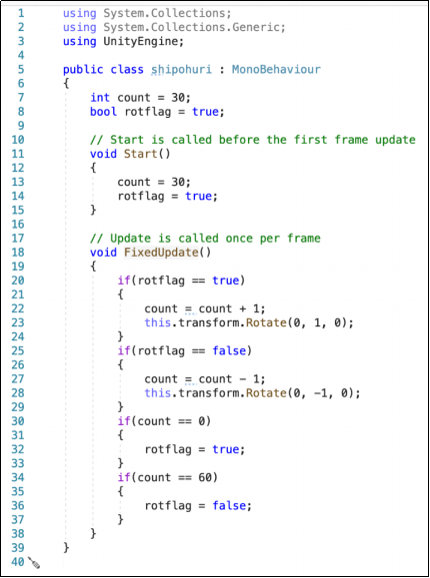
オブジェクトを60度の範囲で順転・反転させるコードを記述(もっと簡潔な記述はあると思うがとりあえず)。

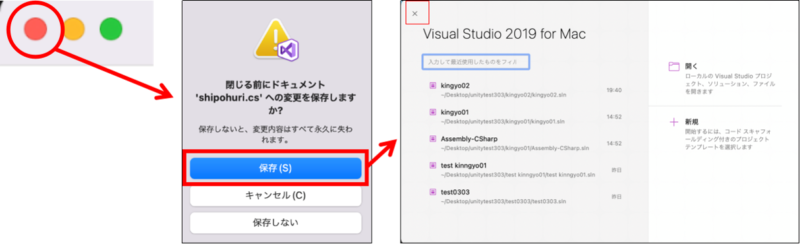
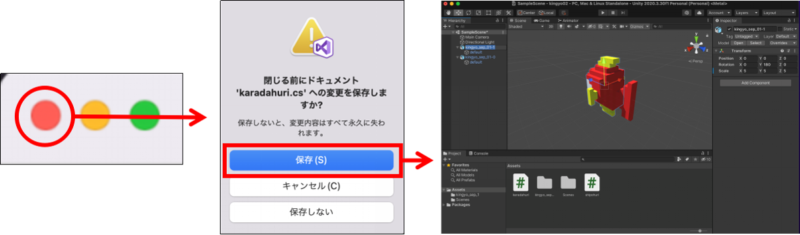
左上の“赤ボタン”で画面を閉じると保存警告画面が表示されるので、[保存]をクリック。VisualStudio画面を左上の“×”で閉じる。

オブジェクトへのスクリプトのアタッチメント
保存したスクリプトファイル(shipohuri)を、しっぽオブジェクトにアタッチ(くっつける)する。
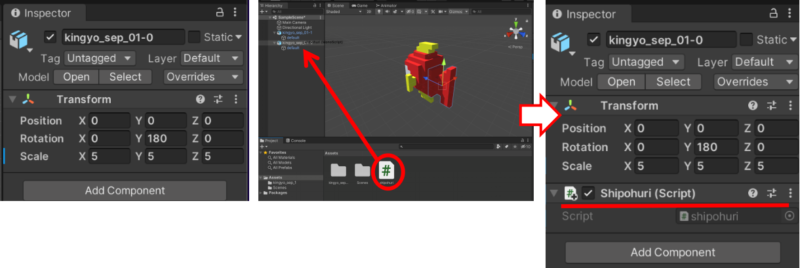
スクリプトファイルをHierarchyビューリストにあるしっぽオブジェクトの上に、ドラッグ&ドロップ。
しっぽオブジェクトのInspectorビューで、Shipohuri(Scropt)が追加された。

Gameビューでの動きの確認
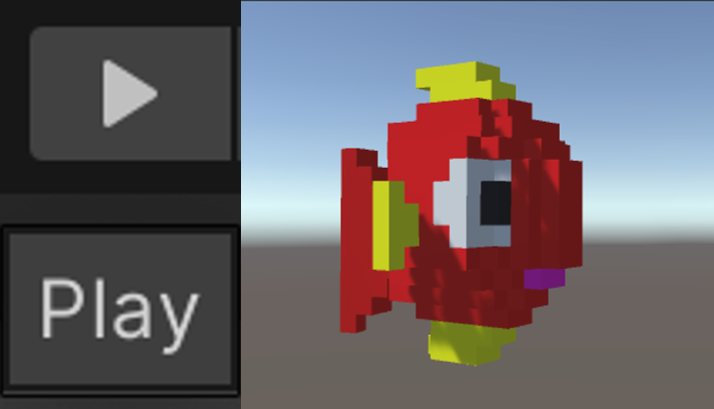
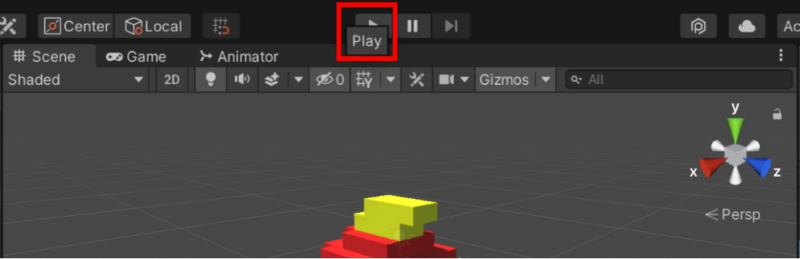
画面上部中央の[Play]ボタンをクリック。

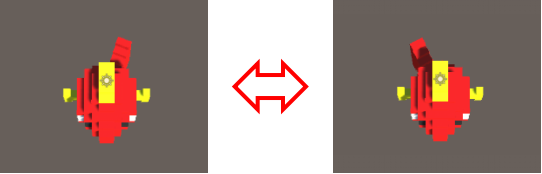
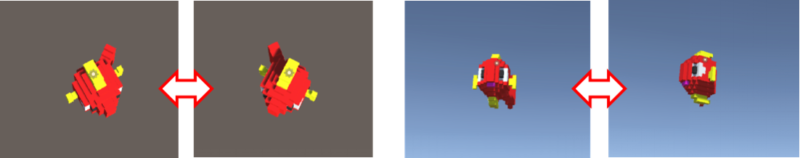
金魚のしっぽ部分のみが60度の範囲で左右に動いた(順転・反転)。

もう1つのオブジェクトにもスクリプトを設置する(同作業)
次に胴体部分も動かす。
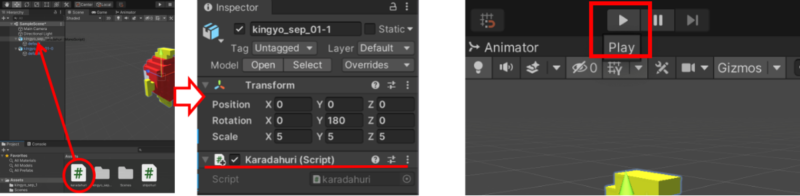
Projectビューの“+”タグをクリック。C#Scriptクリックして、新規Scriptファイル(karadahuri)作成。

作成したScriptファイルをダブルクリックしてVisual Studio起動。
表示されたコードに、先ほどと同様の(ただし回転は逆にした)コードを記述。

先ほどと同様に左上赤ボタン→[保存]→Visual Studio終了でUnity画面に復帰。

新スクリプトファイル(karadahuri)をHierarchyビューに並ぶ“胴体部分オブジェクト”上にドラッグ&ドロップ。
Inspectorビューでスクリプトファイル(karadahuri)がアタッチメントされたことを確認できたら、画面上部の[Play]ボタンをクリック。

Gameビューでアニメーション確認
金魚が、胴体としっぽを逆方向に回転させながら動いた。
メインカメラの位置を、オブジェクトの右斜め下に変更したら、動きが見やすくなった。
思っていたような動き(アニメーション)が作れた。成功!

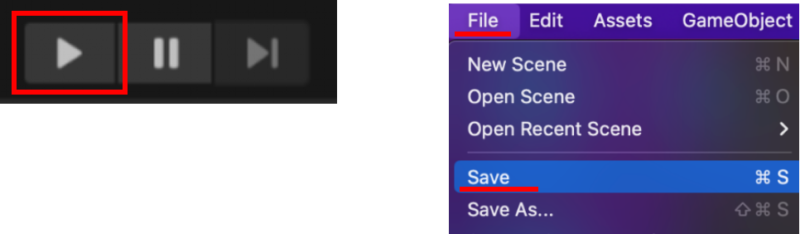
“Play状態”を止めるのは、再度[Play]ボタンをクリックだった(他のボタンで止めると、次の操作ができなかった)。
画面上部メニューの「File」→「Save」で保存。終了。

MagicaVoxelモデルをUnityに移植してアニメーションさせる目標は、無理やりながら、達成できた。
しかしながら、今後このようなアニメーションは作らないのだろうな。
とは言え、今回の試みで、Unity3Dの色々な操作を覚えることができた。
追記:
その後、Unityの”Animator Controller”機能を使ってちゃんとアニメーションさせることができた。
ただしUnityの前に、Blenderでのアニメーションでの設定が必要。
詳細は以下の記事を参照にしてください。
この記事の参考書籍



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3cb7defd.4694f018.3cb7defe.9e4b3454/?me_id=1213310&item_id=19871587&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9837%2F9784839969837.jpg%3F_ex%3D400x400&s=400x400&t=picttext)