今回は、MagicaVoxelで作成した金魚をUnityに移植する。
MagicaVoxelでの金魚モデル作成の詳細は以下の記事を参照。
今記事の特殊性:今回Unityに移植した金魚モデルを使って、次回しっぽをフリフリと動かすアニメーションを作りたいので、胴体部分としっぽ部分の2パートに分けたままエクスポートし、Unityにインポートする。そのため冗長となっています。
この記事の参考書籍
3Dモデルを2パートに分割する
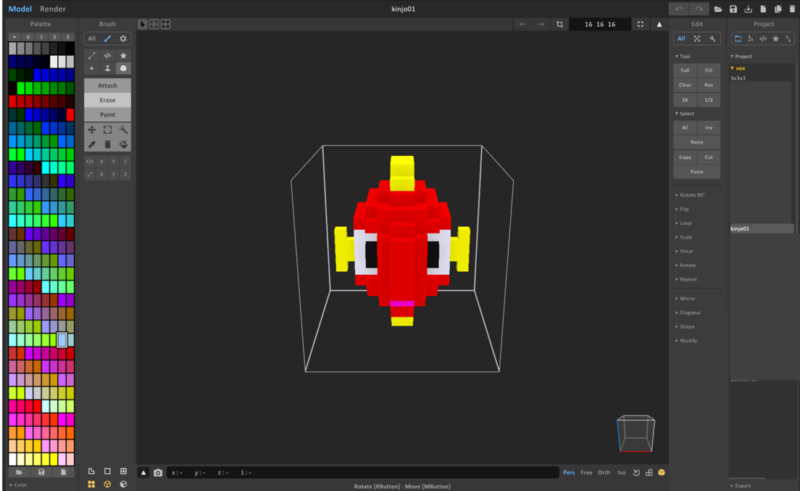
MagicaVoxelを開いて、Projectパネル(画面右に表示されている)から、保存した“kinjo01(金魚)”を表示。
まずは、この金魚を、胴体部分としっぽ部分を別々に動くよう設定するために分割する。

まず複製
金魚を、胴体部としっぽ部の2パートで構成させるため、モデルを複製する。
詳細な説明記事:MagicaVoxelでボクセルモデリング:World画面でのモデルの編集方法
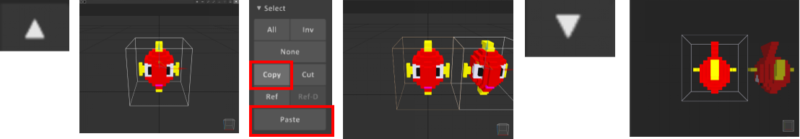
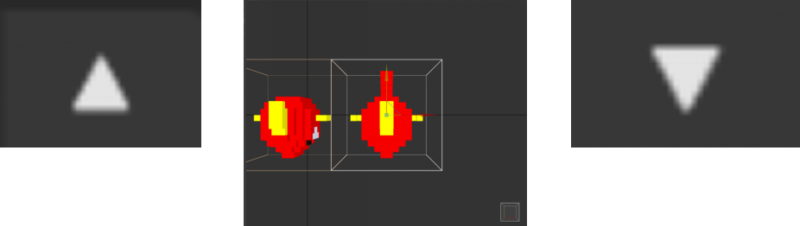
Model/WorldボタンでWorld画面に移動。
オリジナルの1体から[Copy][Paste]で、重なって作成されたコピーを引っ張って分離する。
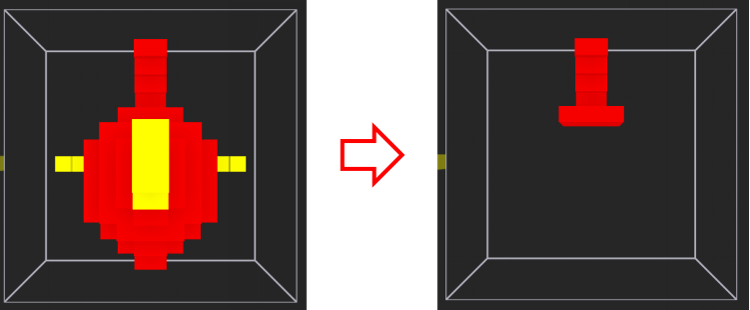
左の1体を選択して、Model/Worldボタンでモデリング画面に移動。

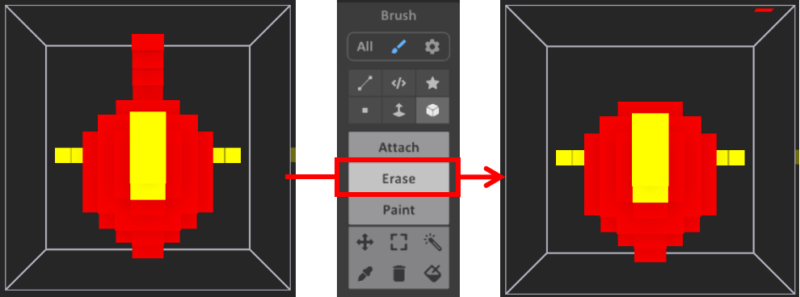
こちらの1体はしっぽを[Erase]で消して、胴体部分とした。

もう1体の方の操作をするため、World画面に移動、右側の1体を選択して、モデリング画面に復帰。

こちらは[Erase]で胴体を消して、しっぽ部とした。

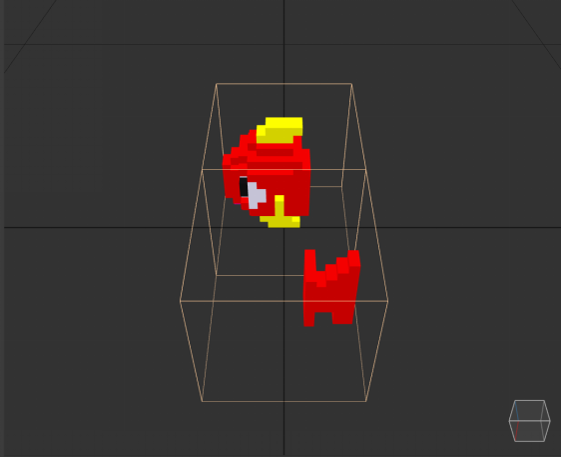
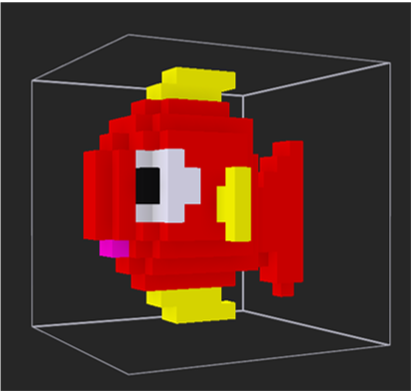
2つのパーツを側面からみると図のようになった。

分割モデルの保存
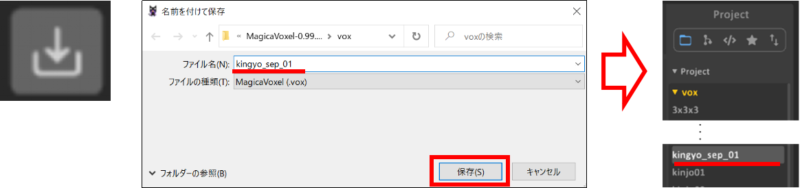
画面右上の“名前を付けて保存アイコン”クリック。ファイル名を入力して[保存]クリック。Projectパネルに“kingyo_sep_01”が表示された。

モデルのエクスポート(ファイル出力)
次はこの1モデル(2パーツ)をエクスポート(出力)する。
!!注意!! モデルを2パートにした時にはエクスポート前の設定事項がある
Unityでオブジェクトとして設置する時、2つのパーツが元の位置関係で設置されるためには、それぞれのパーツの中心部(点)をオブジェクトの中心に設定しなくてはならない(そうしないと2つのパーツが重なって設置されることがある)。
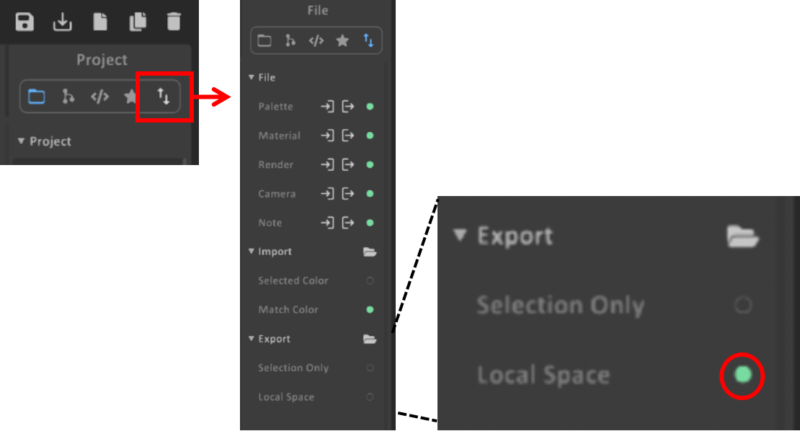
Projectパネルのメニューから“Fileパネル”のアイコン(上下2本の矢印)をクリック。
表示されたExportメニューの“Local Space”にチェックを入れる。

エクスポート(ファイル出力)
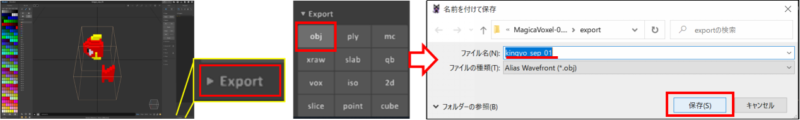
画面右下に小さく表示されている[Export]クリック。
拡張子メニューから[obj]クリック。
任意のファイル名(今回はkingyo_sep_01とした)を入力して[保存]クリック。

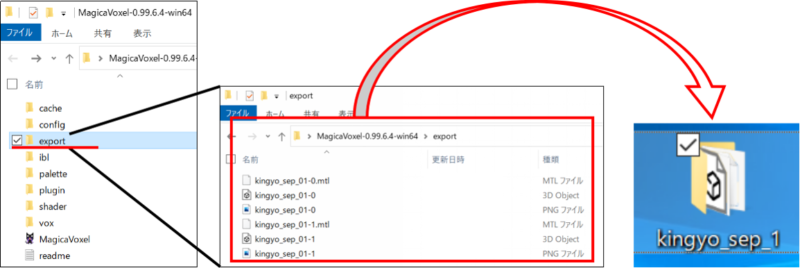
ファイルは「MagicaVoxel-0.99.6.4-win64」フォルダ内の、「Export」フォルダに保存されている。Unity移植用に、デスクトップに新たに「Kingyo_sep_1」フォルダを作成し、丸ごと(3ファイル×2オブジェクト、計6ファイル)移動した。

モデルファイルをUnityにインポートする
金魚をUnityにインポートして設置する
初回投稿時は、UnityがMacに導入していたために、図はMac上での操作であるが、Windows上でも操作は同じ。
デスクトップ(Mac)に3Dモデルのファイルが入った「Kingyo_sep_1」フォルダを設置。
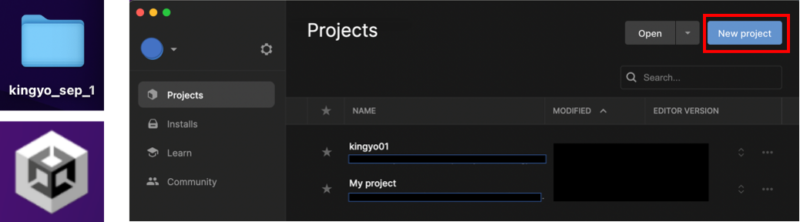
Unity起動
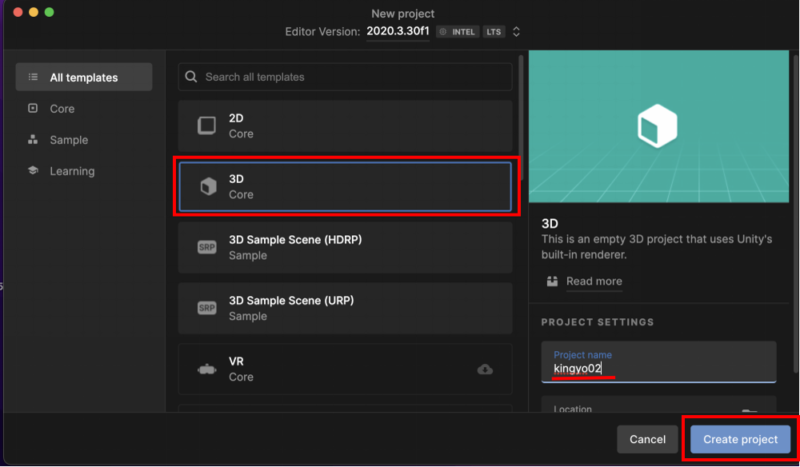
Projects画面が表示されたら[New Project]クリック。

テンプレート選択画面で、[3D」を選択。
Project Nameを入力し[Create Project]クリック。

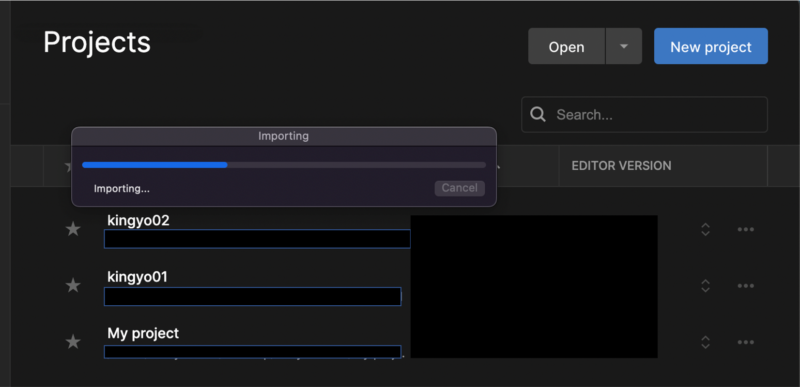
Projects画面のリストに、入力した名前のProjectが作成される(図は作成中)。

そのまま待っていると、Unity画面が表示される。
画面下のProjectビューでAssetsフォルダを選択。
3Dモデルのインポート
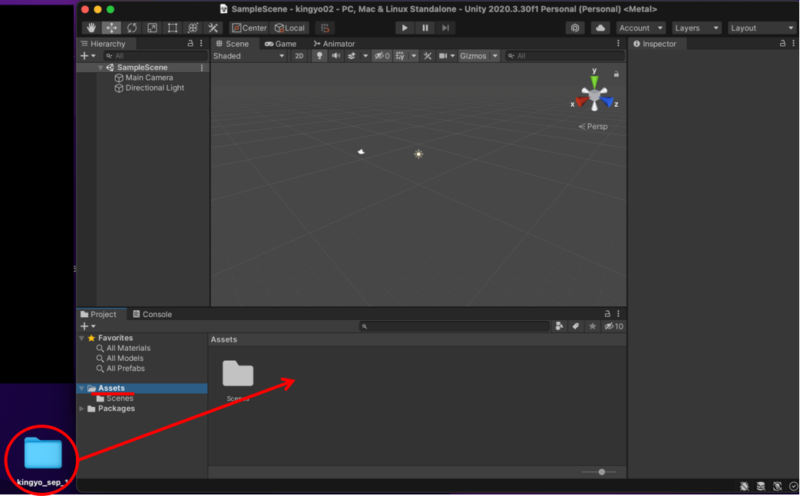
デスクトップに設置した「kingyo_sep_1」フォルダを、フォルダごとドラッグ&ドロップ。

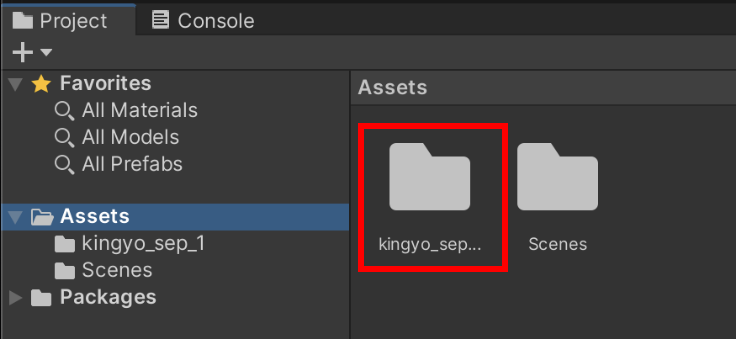
Assetsフォルダ内にフォルダが表示された。ダブルクリック。

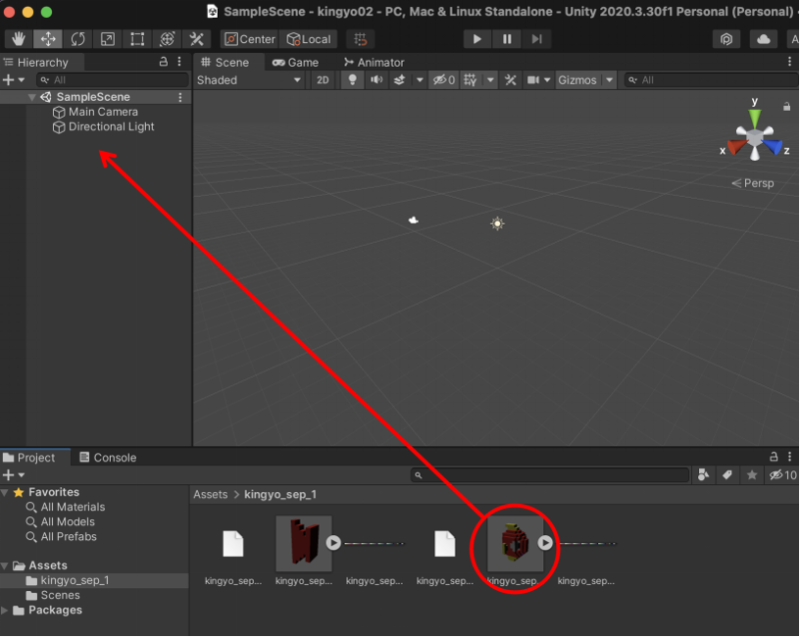
フォルダが開くと、オブジェクト(胴体と尻尾は別々)のファイルが表示される。
胴体部分のobjファイルを、Hierarchyビューにドラッグ&ドロップ。

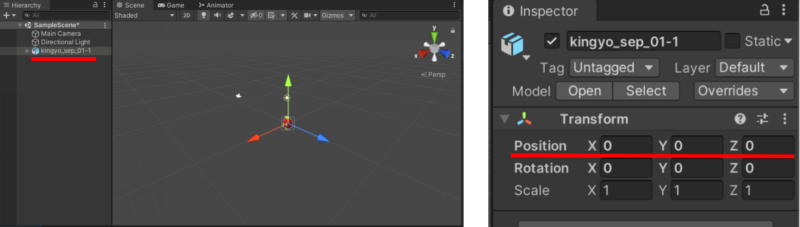
Sceneビューに金魚胴体が表示された。
Inspectorビューでは、オブジェクトのPostionがx、y、zとも0となっている。
つまりオブジェクトはSceneの中心に設置されたということ。

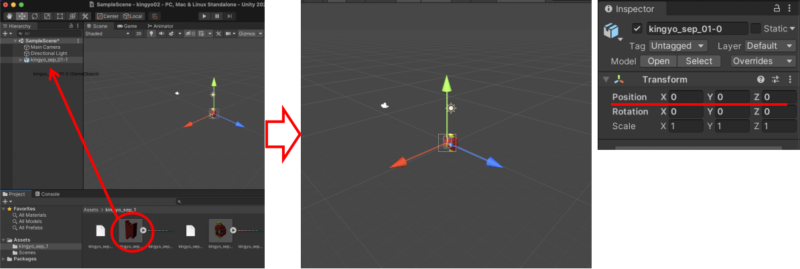
次に、しっぽ部分のobjファイルをHierarchyビューにドラッグ&ドロップ。
このオブジェクトのPositionもx、y、zが0であった。
どうやら、オブジェクトをHierarchyビューにドラッグ&ドロップすると、Sceneの中心に設置されるようだ。

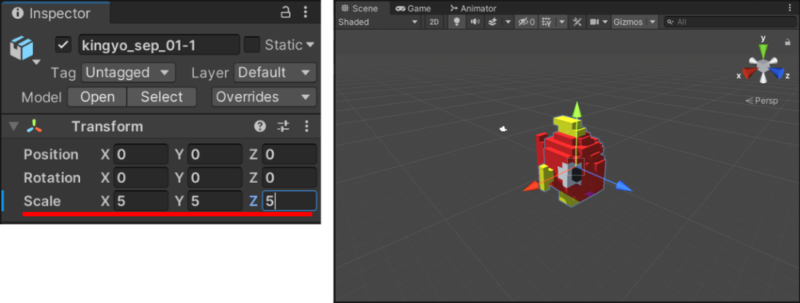
オブジェクトのサイズアップ
オブジェクトが小さいので、胴体・しっぽオブジェクト共にScaleを5倍にした。
MagicaVoxelからのエクスポート時に“Local Space”にチェックを入れておいたので、胴体としっぽはオリジナルの位置関係で設置された。
現状をSceneビューで見ると、金魚のお尻側にカメラ(白い物体)があるのが見える。
Gameビューではカメラからみた像が表示されるので、このままでは金魚は後ろから見ることになる(しっぽの動きはよく見えるかもしれないが)。

モデルの向きの変更
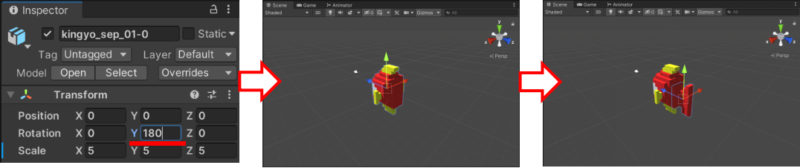
金魚の正面をカメラの方へ向けるために、Inspectorビューで、胴体オブジェクト・しっぽオブジェクトのRotationをY 180に変更する。
金魚は真後ろを向いた。

Gameビュー表示
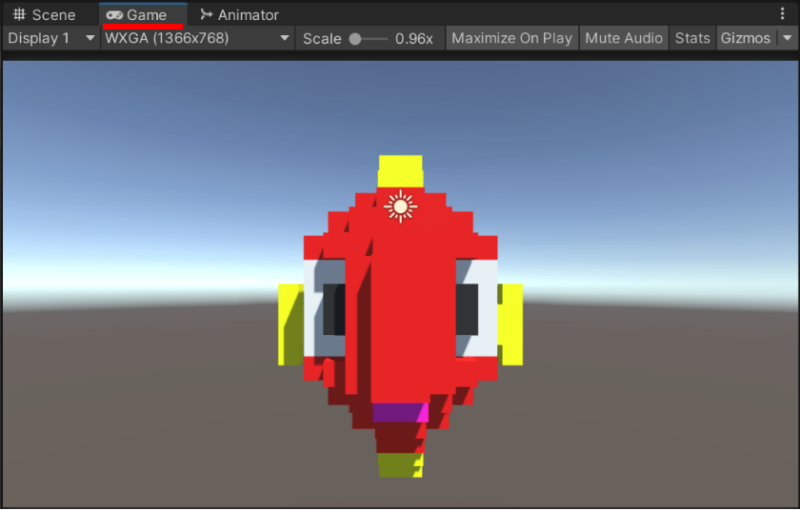
Gameビューにすると、金魚は正面を向いて表示された。

Unityでの金魚の設置は完了。Part2(スクリプトを作成して金魚を動かす)に続く。
この記事の参考書籍



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3cb7defd.4694f018.3cb7defe.9e4b3454/?me_id=1213310&item_id=19193688&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8156%2F9784774198156.jpg%3F_ex%3D240x240&s=240x240&t=picttext)