今回は、複数のアニメーションが設定されたBlenderモデルで、Unity上でその複数のアニメーションを管理して3Dモデルを動かす方法を記述する。さらなるAnimator Controllerの使い方に挑戦する。
前回Blenderで2つのアニメーションを登録したオブジェクトをFBXファイルとしてエクスポートした。
今回は、そのFBXファイルをUnityにインポートして、2つのアニメーションを再生する。
以前の詳細は以下を参照
この記事の参考書籍
準備
Unityはまたまたfor Macを使用する。
Blenderからエクスポートした“kinjo01_1”FBXファイル(と以前に作成した“kinjo01”OBJフォルダ)をMacのデスクトップに設置。
Unity HubのアイコンをダブルクリックしてUnityを起動する。

Unity起動・新規プロジェクト作成
新規プロジェクトを作成する。
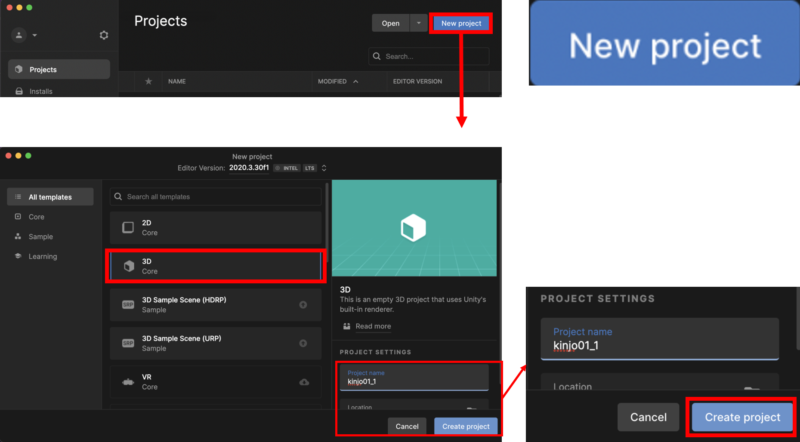
Projectsウィンドウで[New project]ボタンをクリック。
New projectウィンドウで、3D選択、Project name入力して、[Create project]ボタンをクリック。

Unityの新規Project画面が表示される。
3Dモデルをインポート
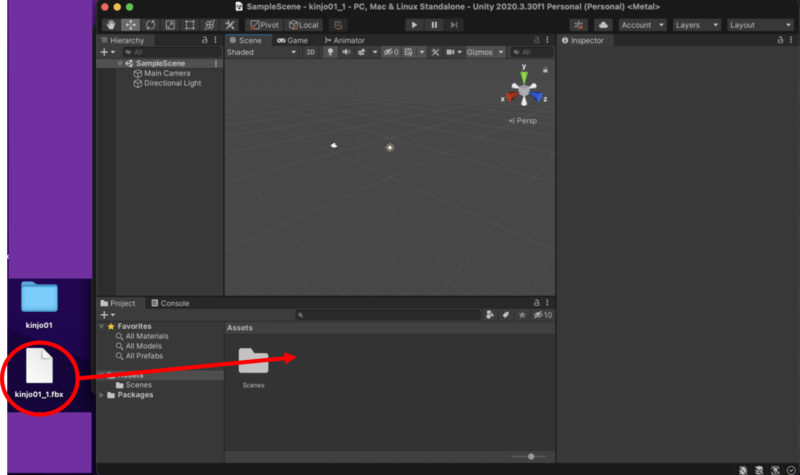
デスクトップに置いた“kinjo01_1.fbx”ファイル(2つのアニメーションが設定されたオブジェクト)を、UnityのProjectビューのAssetsフォルダ内にドラッグ&ドロップする。

アニメーションファイルを確認
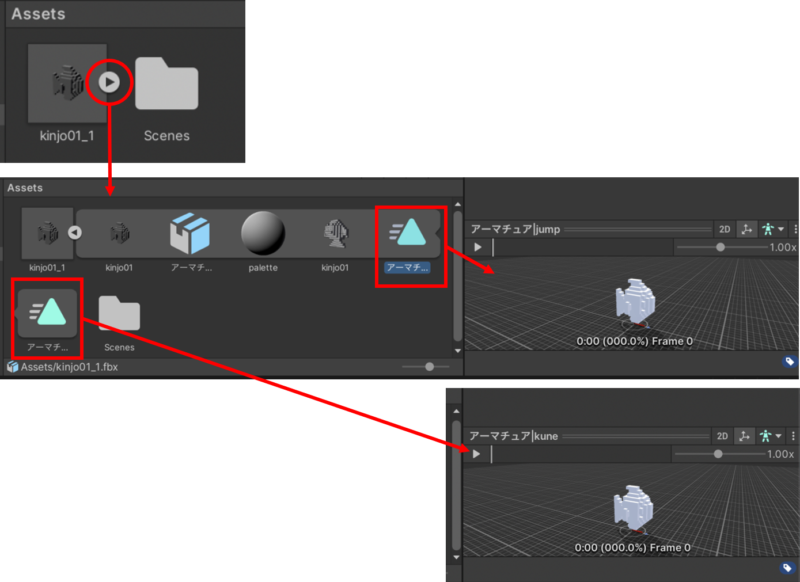
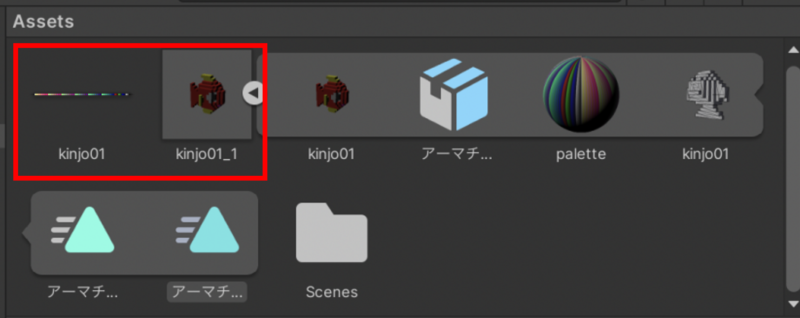
Assetsフォルダにインポートした“kinjo01_1”ファイルを開くと、2つのアニメーションファイル(三角形が移動するアイコン)が入っていることが分かる。
それぞれクリックすると、それぞれのアニメーション名と動きの様子がInspectorビューに表示された。

モデルに着色する
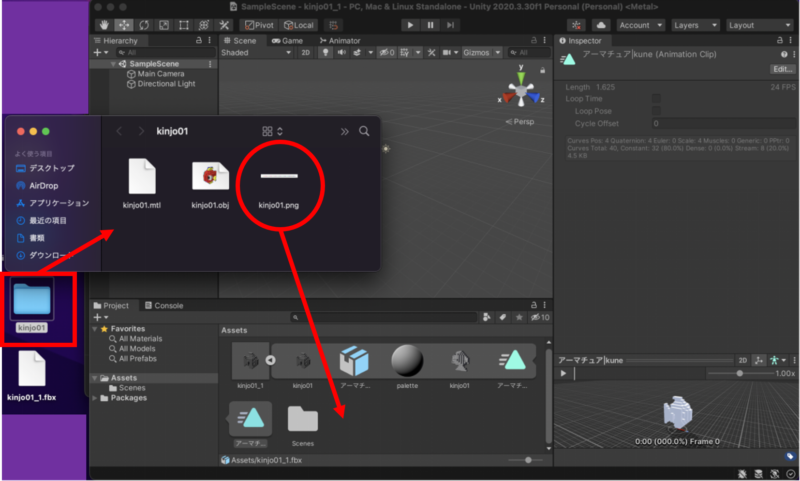
今のままだと金魚は無色(灰色)なので、もう1つデスクトップに設置したOBJフォルダ内の“kinjo01.png”ファイルをAssetsフォルダ内にドラッグ&ドロップする。

PNGファイルがAssetsフォルダ内にインポートされると、金魚オブジェクトに色が付いた。

Animator Controllerを作成する
オブジェクトにアニメーションを設定するためのAnimation ControllerをAssetsフォルダ内に作成する。
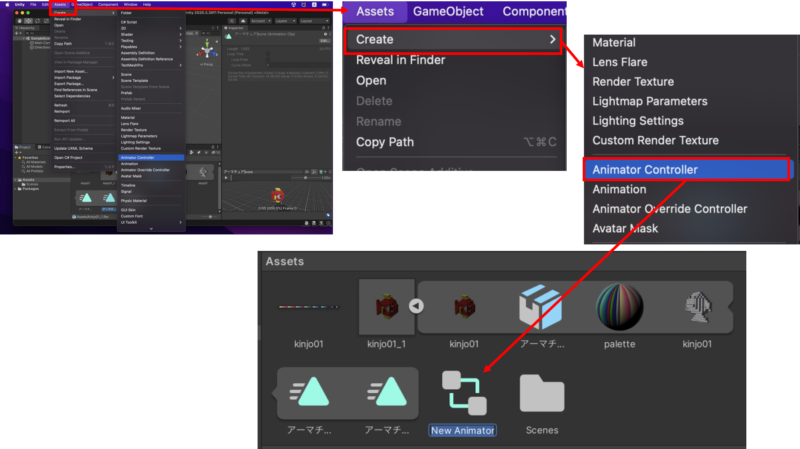
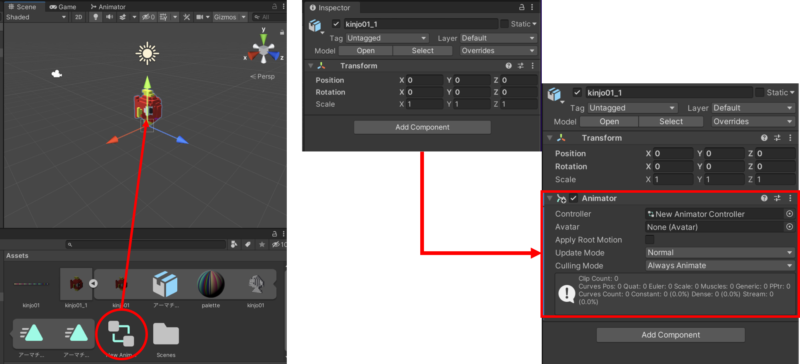
画面上部メニューから「Assets」→「Create」→「Animation Controller」をクリックすると、Assetsフォルダ内に“New Animator”という名称のAnimation Controllerが作成された。

ここから作成した部品をそれぞれ設置していく。
モデルを設置して、アニメーション設定の前準備
オブジェクトを設置
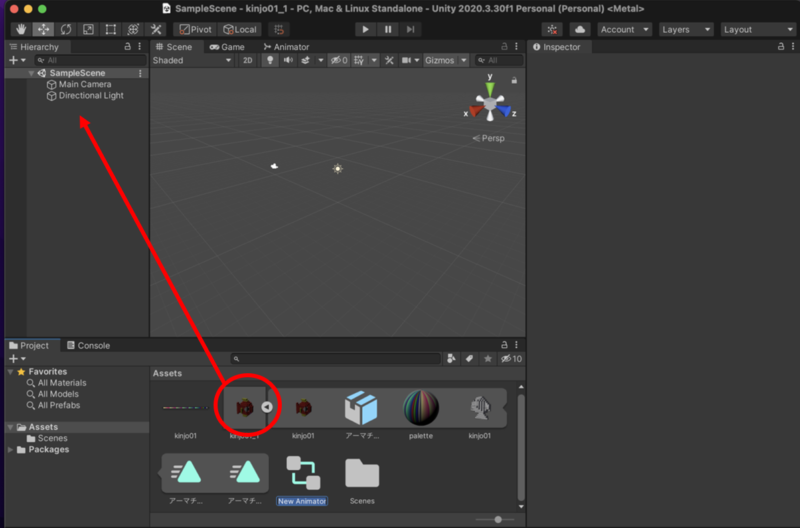
金魚オブジェクトをHierarhcyビューにドラッグ&ドロップ。

Sceneビューにオブジェクトが表示される。
オブジェクトにAnimator Controller設定
次に、Animation ControllerファイルをSceneビュー上のオブジェクトにドラッグ&ドロップ。InspectorビューでオブジェクトにAnimatorが追加されたことを確認しておく。

Animator Controllerにアニメーションを登録する
ここからアニメーションファイルを設定していく。
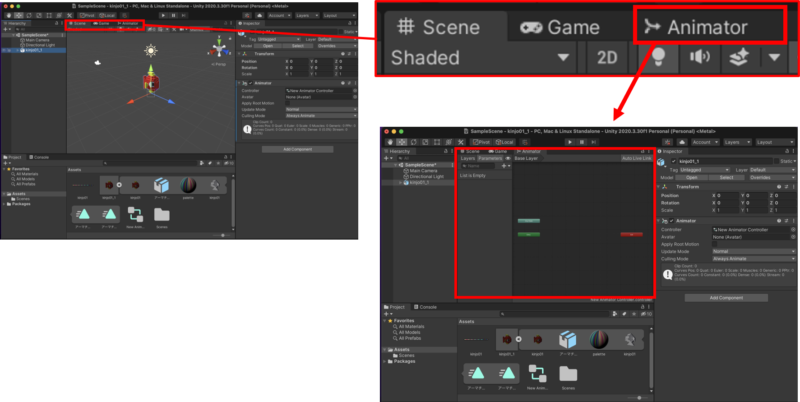
Sceneビューのタブ「Scene」の横に表示された「Animator」タブをクリックしてAnimation Controllerを開く(Animatorビュー)。

アニメーションファイル(2つとも)をAnimator Controllerに登録
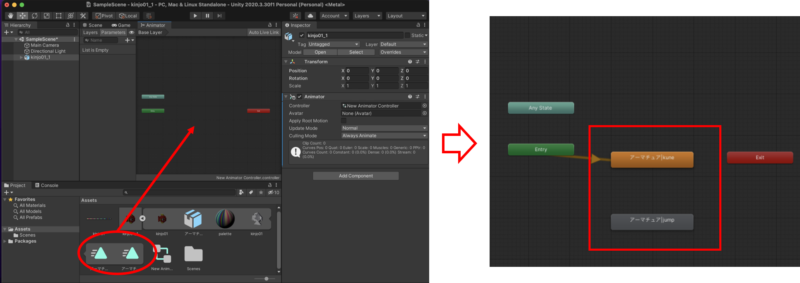
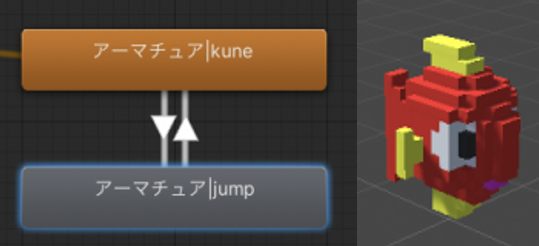
Animatorビュー内に、Assetsフォルダ内のアニメーションファイル2つをドラッグ&ドロップする。Animatorビュー内に、[アーマチュアkune]と[アーマチュアjump]の2つのブロックが作成される。

この後、アニメーションの設定とその設定の確認を行うために、GameビューとAnimatorビューは同時に表示させる必要がある。しかし、現状で2つのビューは同位置に重なっているため同時表示はできない。解決方法は?
Sceneビュー・GameビューとAnimatorビューの同時表示(簡単)
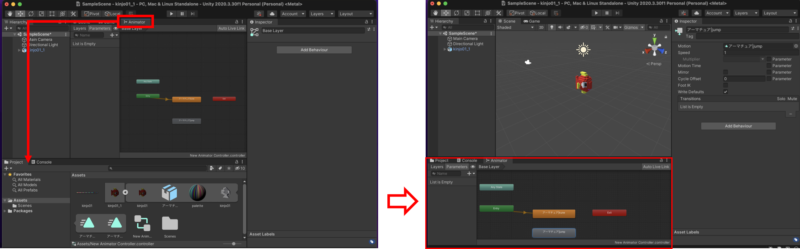
Animatorビューの「Animator」と書いてあるタブの部分をドラッグしてProjectビューの位置(画面の下部)に移動させドロップする。こうすることによって、SceneビューとAnimatorビューが同時に表示される。

2つのアニメーションを交互に繰り返す動きを設定する
Animation Controllerで、2つのアニメーションブロックを双方向に矢印でつなげると、それぞれのアニメーションが交互に実行される。
方法:
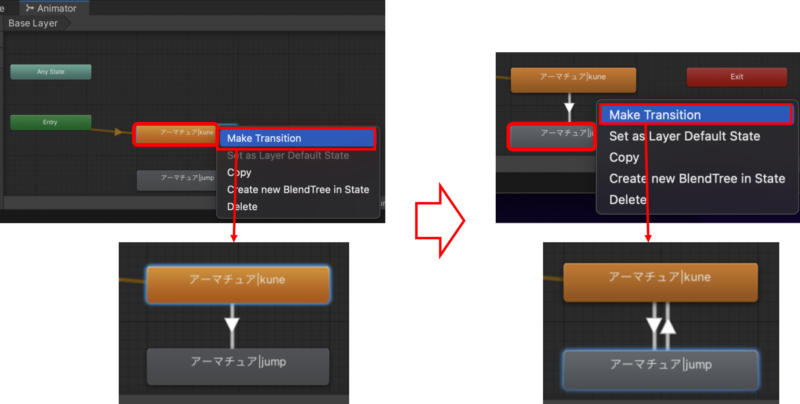
[アーマチュアkune]ブロックを選択した後、右クリックメニューから「New Transition」を選択。出現した矢印の先端を[アーマチュアjump]にあわせて左クリックで決定。
逆向きの矢印も設置。[アーマチュアjump]ブロックを選択→右クリック→「New Transition」→[アーマチュアkune]ブロックに合わせて左クリック決定。
これで2つのブロック間に双方向の矢印が設置された。

アニメーション再生
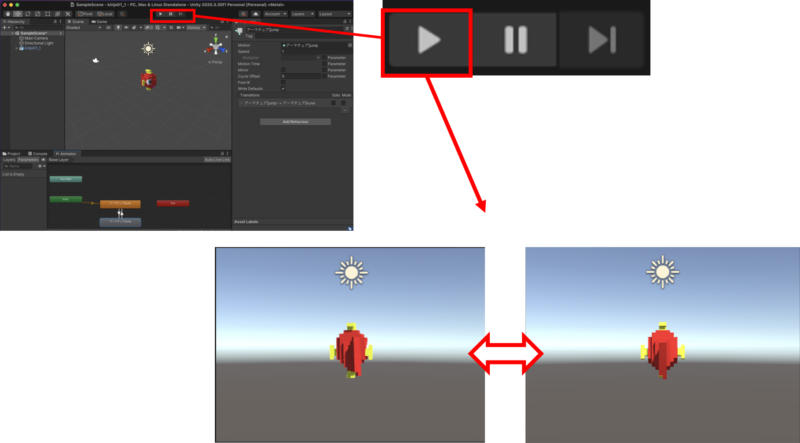
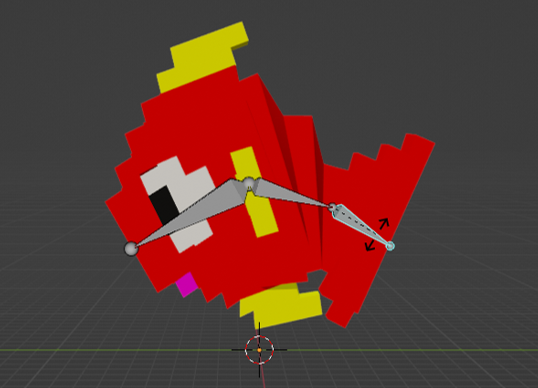
画面上部中央の[▶]Playボタンクリックすると、左右ひねりと前屈運動を繰り返しおこなうアニメーションが再生された。

保存
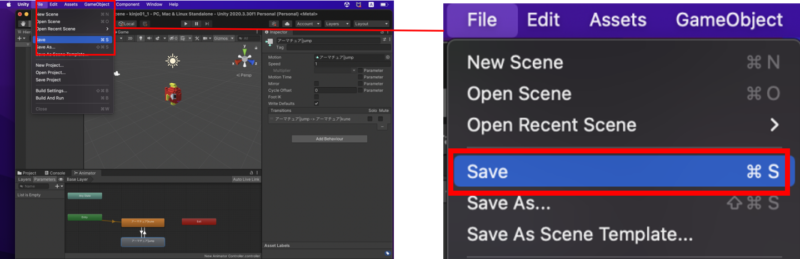
画面上部メニューから「File」→「Save」クリック。

2つのアニメーションを登録したFBXファイルを、Unityにインポートして、アニメーションを設定し再生することができた。
Animation Controllerによる動き設定の検討は今後の課題として、今回は終了。
この記事の参考書籍



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3cb7defd.4694f018.3cb7defe.9e4b3454/?me_id=1213310&item_id=19871587&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9837%2F9784839969837.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3cb7defd.4694f018.3cb7defe.9e4b3454/?me_id=1213310&item_id=19193688&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8156%2F9784774198156.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

